
Tomcat为.svg资源提供错误的内容类型“ text / html”
我配置了我的web.xml<mime-mapping> <extension>svg</extension> <mime-type>image/svg+xml</mime-type></mime-mapping>但是当我获取资源时,响应头中的内容类型设置为“ text / html”。是否有任何可能导致此行为的冲突因素?回答:ServletContext具有String getMimeType(String file)提供文件扩展名和mime类型字符串之间映射的方法。...
2024-01-10
DiskCatalogMaker如何通过Toast Titanium更改对光盘进行分类的行为?
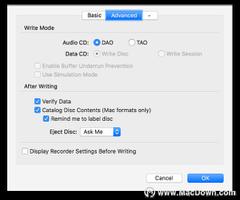
自动添加Roxio Toast Titanium的刻录盘时,DiskCatalogMaker如何通过Toast Titanium更改对光盘进行分类的行为?自动添加Roxio Toast Titanium的刻录盘。1 创建仅Mac或Mac&PC数据光盘项目。2 单击红色的记录按钮。3 单击高级选项卡。4 在“写入后”部分中,您将看到一个名为“目录光盘内容(仅Mac格式)”的选项。启用此选项后,刻录成...
2024-02-02
Go - 包ast:在文件中找到包
我正在使用ast包解析文件。 我一直在寻找了一下文档,我无法找到一个方法来确定一个标记是一个包声明,e.g:package main在文件的beggining。Go - 包ast:在文件中找到包func find_package(node ast.Node) bool { switch x := node.(type) { // This works with *ast.Ident or *ast.FuncDecl ... but not // with *ast.Package ...
2024-01-10
magicos7.0是安卓吗
相信有多期待magicos7.0的用户这时候想问一个问题了,magicos7.0是安卓吗,担心自己的手机能不能用,这里小编告诉大家,magicos7.0依旧是安卓系统。magicos7.0是安卓吗答:是。magicos7.0当然是安卓啦,照目前形势来看荣耀magicos7.0依然还是安卓系统的,所以大家不用担心系统问题。1、说到手机...
2024-01-10
安卓:意向#getExtras()总是空,没有什么帮助
当我在一个活动创建一个新的意图:安卓:意向#getExtras()总是空,没有什么帮助 Intent myIntent = new Intent(this, TargetActivity.class); // apply hacks explained in above stackoverflow answers System.out.println(myIntent.getExtras()) (此代码奠定在默认空白活动) Intent#getExtras()总是null,因此Intent#putExtr...
2024-01-10
的ClassNotFoundException在安卓
开放分享至Facebook图标我有一个Android应用程序,和我说在Facebook上选择共享,如下所述:的ClassNotFoundException在安卓https://developers.facebook.com/docs/android/share/智能手机上的份额对话框完美的作品,但在我所有的朋友都会打开对话框并立即关闭。我问其中一人送我logcat的输出,这是他所看到的:E/Parcel(2939):...
2024-01-10
旧日传说安卓怎样连ios?
旧日传说安卓怎样连ios?很多小伙伴们在玩的时候都不知道安卓端和ios端都是【官服互通,渠道服不互通】,也就是说游戏图标右下角带完美世界那个圈圈的图标,安卓苹果就会互通,下面小编就为大家带来了旧日传说安卓和ios互通方法介绍,希望对大家有所帮助。《旧日传说》安卓和ios互通吗《旧日...
2024-01-10
C#查找控制,铸造,优雅代码
我正在编写一个ASPX/C#应用程序。它使用gridviews和模板字段以及控件。为了访问动态控件,我使用了findcontrol方法,它一切正常。C#查找控制,铸造,优雅代码但随着应用程序变得越来越大,我可以看到代码来查找在不同的功能/按钮点击事件中重复使用的控件。我认为最好创建一个通用函数,该函数...
2024-01-10
wps文字怎么设置标题行重复?5个步骤轻松设置标题行重复!
不知道大家发现没有,在wps文字中编辑超过一页的长表格时,在第二页查看表格的时候就看不到表格的标题,这样在查看一些数据的时候就显得非常麻烦。所以,解决这个问题最好的办法就是设置标题行重复,这样在第二页的时候我们也能看到标题。那么,wps文字怎么设置标题行重复呢?我们一...
2024-01-10
Word如何拆分文档?Word拆分文档方法
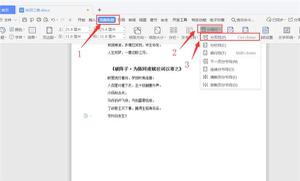
Word是最多人使用的办公软件之一,我们在日常工作中有时因工作需要要将一个文档中的内容拆分为多个文档,如果我们只是使用复制粘贴的基础方法来进行拆分文档,那么效率无疑是非常低的。那么我们就来讲一下如何使用Word将一个文档内容拆分为多个文档。 Word拆分文档步骤: 第...
2024-01-10
Excel身份证号码显示e+17如何恢复?
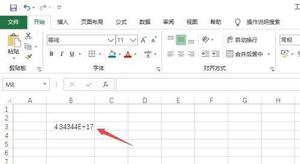
不知道大家有没有遇到这样一种情况,在Excel表格上填写身份证号码时,由于字数太多只会显示e+17。不只是Excel表格,填写的数字太长也会出现同样的现象。针对这个问题,我们一起来看看具体的解决方法吧。 具体步骤如下: 1、打开一个excel文档,在单元格中输入身份证号码或者一串...
2024-01-10
鬼谷八荒真相法宝品质及器灵概率分析
《鬼谷八荒》中既然更新了炼器系统,练出来的法宝及器灵就一定会有品质之分,那么真相法宝的品质及器灵的概率都是什么呢?这里小编带来了一份详细攻略,希望可以帮助到大家!炼器杂质问题解惑:先说主材,BOSS核心材料的资质高低可以忽略,并不影响品质!其次是辅料,我用赤幽州的极品材料...
2024-01-10
永劫无间发型发色修改方法分享
永劫无间捏脸头发颜色怎么改?玩家在游戏中不但可以自由捏脸,还可以更换发型和发色,但是和捏脸功能的位置略有不同,很多玩家不清楚头发颜色怎么改,下面小编就为大家带来永劫无间发型发色修改方法分享,一起来看看吧。永劫无间发型发色修改方法分享修改方法1.首先进入英雄页面,选择想...
2024-01-10
原神喜多院十文字图纸获得方式一览
原神2.0版增加了一把新的锻造长枪喜多院十文字,可能部分玩家不清楚这把枪的图纸怎么获得,本次为大家带来原神喜多院十文字图纸获得方式一览,一起来看看了解一下吧。原神喜多院十文字图纸获取方法这个武器图纸也是一个任务的奖励任务接取地点npc地点他会站在帐篷前任务就是要修这样的东西...
2024-01-10
怪物猎人物语2破灭之翼随行兽变身样式欣赏
怪物猎人物语2破灭之翼上线以后就获得了很高的关注量,其中有很多随行兽,这些随行兽绝大部分在兽怒或者在加持buff的状态下会变身,相信很多小伙们都没见过所有的随行兽的变身样式,让我们一起来看看吧!电龙雷罩后全身特效、可以说是t1级别变身了,个人感觉最帅的状态二金狮子变身届的典范...
2024-01-10
原神稻妻无明砦埋藏的宝箱位置图示
原神中有一些埋在地下的宝箱,需要玩家挖掘才能获得,那么本次带来原神稻妻无明砦埋藏的宝箱位置图示,想了解的玩家一起来看看吧。原神稻妻无明砦埋藏的宝箱位置如图中标注所示...
2024-01-10
怪物猎人物语2随行兽驾驭动作实用性分析
怪物猎人物语2:破灭之翼中有很多种驾驭动作,这些驾驭动作的作用都不一样,那么哪些技能的用处比较大呢?下面带来怪物猎人物语2随行兽驾驭动作实用性分析,希望能帮到大家。咆哮使用咆哮后,随行兽会大声吼叫并震慑周围其他弱小的怪物,可以令它们在短时间内无法移动。但不是所有的怪物...
2024-01-10
最后的咒语常用武器组合推荐
武器搭配是游戏中提升兵种战斗力的方法之一,那么最后的咒语里有哪些常用的强力武器组合?想了解的玩家请看下面最后的咒语常用武器组合推荐,希望能帮到各位玩家。常用武器组合推荐1、双长弓/专一长弓因为非常远的攻击范围导致不是太兼容其他武器,而且长弓大多数情况都是站瞭望台守对角...
2024-01-10
天神镇神力怎么提升 神力提升方法介绍
天神镇神力怎么提升?不少玩家不清楚天神镇中的主要机制,神力是怎么提升的,神力提升条件并不复杂,但是需要玩家合理提升,下面小编就为大家带来天神镇神力提升方法介绍,一起来看看吧。天神镇神力提升方法介绍提升方法村民们会定期进行膜拜,为你提供信仰值,部分虔诚者会直接成为你的...
2024-01-10
原神长柄武器详解
原神自上线以来就保持着居高不下的热度,其中武器五花八门,这里小编带来了一份长柄武器的详细攻略,希望可以帮助到大家!本攻略主要介绍长柄武器的:满级属性、武器定位、推荐等级、适配角色、获取途径以及武器简评(武器简评仅代表个人观点)。武器星级包涵所有:三星、四星和五星级武...
2024-01-10
Apex英雄竞技场模式武器推荐详解
在《Apex英雄》当中,随着第九赛季的到来竞技场模式也变为了常驻模式,竞技场究竟什么武器好用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!Eva-8(秒人最速传说)首当其冲推荐Eva-8!本来现在Eva-8的强度就有点压过和平和獒犬了,而在竞技场里Eva-8只要250块!比和平便宜一半啊!这性价比不能...
2024-01-10
骑马与砍杀2领主1.6.0版本高效练兵方法
《骑马与砍杀2:领主》中的练兵是提升队伍实力的关键,那么1.6.0版本如何高效练兵?下面给大家分享一个骑马与砍杀2领主1.6.0版本高效练兵方法给有需要的玩家参考。1.6.0高效练兵方法首先要从这个实装了的管理技能开始说起,首先虽然技能描述上写的是“盔甲”,但实际上武器和盾牌的丢弃也会给...
2024-01-10
grime尘埃异变多面狂镰属性与获得途径说明
可能部分玩家还没有获得尘埃异变中的多面狂镰武器,那么下面为大家分享grime尘埃异变多面狂镰属性与获得途径说明,一起来看看了解一下吧。尘埃异变多面狂镰1.首先来到昏暗窝巢的上图位置。2.往左移动2.摧毁上面的火球然后跳到左方的隐藏区域3.往前走即可获取多面狂镰4.多面狂镰属性见上图。...
2024-01-10
《超级人类》好用的武器推荐
在超级人类这个FPS游戏里面,有很多的武器可以选择,选择一把好的武器往往能够配合自己高超的操作技术来扭转战局,而且这里的武器都是免费可以解锁的,一起来看看吧。超级人类好用的武器推荐 1.一个射击游戏玩家在另一款游戏进去的第一时间肯定是调整灵敏度,经测试如果有玩pubg的可以直接...
2024-01-10
饥荒联机版好看可爱人物mod分享
饥荒联机版的创意工坊中有很多人物mod,那么下面给大家分享一个好看可爱的人物mod,感兴趣的玩家一起来看看吧,希望能帮到大家。饥荒联机版好看可爱人物mod分享MOD名称及作者介绍 steam 创意工坊搜索:Lilina图为steam创意工坊截图人物设定三维:生命80饱食160 理智240(夜晚不掉San)攻击系数:0.75 会被中立...
2024-01-10
鬼谷八荒 荣誉弟子条件分享
鬼谷八荒之中有种称号是荣誉弟子,怎么样才能成为宗门的荣誉弟子呢,这里小编带来了一份详细攻略,希望可以帮助到大家!鬼谷八荒荣誉弟子条件分享鬼谷八荒荣誉弟子条件是在下个地区待三个月以上,在玩家的境界到门派上限后,会被宗门颁发荣誉弟子的称号。成为荣誉弟子后就会被逐出师门,...
2024-01-10
我的世界弓可以附魔什么属性
我的世界弓附魔属性首先是力量附魔。增加25%*(等级+1)的伤害,最高为力量 V,一把力量 V 的弓可以造成25点伤害。冲击附魔。增加箭击退的距离(每等级+4方块),最高等级为冲击 II。 火矢附魔:会点燃箭,被点燃的箭击中实体后会点燃实体。如果火一直没有熄灭,则火焰最多会造成5点的伤害。火矢也允...
2024-01-10

